How to Add Social Media Button Free on Your Blog or Website
Why Need to Add Social Media Button on Your Blog or Website?
Maintaining a blog is not easy because it takes time to make an issue intelligent, write posts, edit the post, and then monitor the comments. If you are going to devote all the time to your blog then you want to get it the most, is not it? How many blogs can read this blog successfully and an important way to increase reading is a blog successfully incorporates social share buttons in each blog post.
How Many ways to add social media button on blog or website.
There is two way to add a social media button on your blog or website.
- Own HTML
- Use Third Party Website (I Recommend To Use Third Party Website)
Why I Recommended to Use Third Party Website to add Social Media Button on your Blog or Website?
- When you put your own HTML on your website to add Social Media Button you cannot see the analysis of share.
- If you use Third party website to add social media button on your website you can see analytics of share on this third-party website.
Benefits to add Add Social Media Icon on Blog or website?
- Improve Customer Experience
- Increase Brand Exposure
- Improve Reach To Your Target Market
- Influence of SEO Benefits
- You will get Social Signals
- Encourage A Good User Experience
- Develop Natural Links
- Get More Traffic
- Add value with Social Share Button
How to Add Social Media Button on Blog or Website?
To add social media button on your website you can Use some website like SUMOME, Get Social, Shareaholic, Sharethis, Addthis, Warfareplugins .
Here are multiple sites, that helps you to add a social media button on your website. In this article, I describe how you can add a social media button on your website from SUMOME.
Step 1:
- Go on SUMOME.
- Create an account here with your email, you can also use your Google+ account to create an account here.
- When you account create done, now login here.
- You can see a page, here put a website or blog address.
- Click on ADD NOW
- You can see HTML code now.
- Copy this HTML code
- Follow Step by step >Go Blogger or WordPress Dashboard > Theme > Edit HTML > Past This HTML code that you copied from sumo down to the < Head >
- After past on dashboard then go back on sumo and click on START USING SUMO
- After click on Start using Sumo you can see a dashboard.
- Now take your mouse pointer on EXTRAS
- You can see a pop up on here then click on SHARE
- After Click on share, you can see a page here click on ACTIVE NOW.
Step 5:
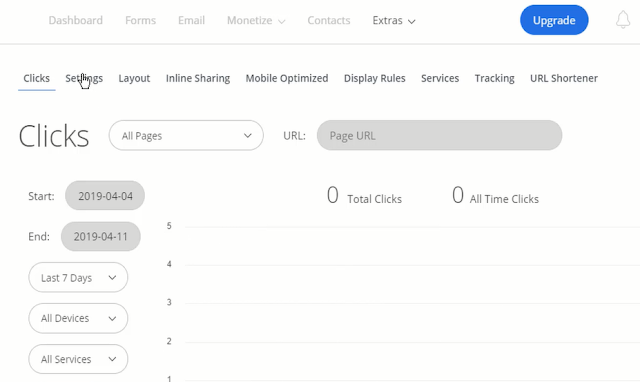
- You can see your share Dashboard. Here you can see your full Shared Analysis
- Then Click on SETTING.
- Now you can see two types of service one are AVAILABLE SERVICE and another one is SELECTED SERVICE.
- Here you can select the service that you want.
- For select, this service just Drag and Drop that you want.
- Now scroll down and go on Share count and give here any amount of number. Suppose you put 10/20 on here, after sharing your article 10/20 times then show the count top of this share icon on your blog. I prefer you to put on here 50.
- Then again scroll down this and Save.
Now Social Media Icon added on your blog or website. Now Reload your blog or website you can see this Social Media Icon in your blog or Website.
>>> You Can follow This Video That I Given bellow If Can’t Complete >>>
Where should I place social media buttons?
Social buttons will be visible on your site. This means that you will have to check their position again on their page as well as their size, color, and message. This is a common practice to place a social button on top of the page or to place a social button in a sidebar. Consider putting those buttons on a "Contact" page.
I think that's good to add the social media button to the side to your Article or Post.












0 Comments: